Intro:
In this article, we are going to discuss how to Create Razor Pages in ASP.NET Core 6.0 using visual studio 2022.
What are Razor Pages in ASP.NET Core?
Razor Pages is a feature of ASP.NET Core that makes coding page-focused scenarios easier and more productive and it was introduced in ASP.NET Core 2.0.
Razor pages are used to create cross-platform, data-driven, server-side web pages. In MVC we have, controller, view, and model folders but in razor pages, we only have a pages folder. Razor pages are mostly used to create small applications. If we have to change something in view we have to change the code in the razor page (.cshtml). Server-side logic can also be written in razor pages.
Let’s get started:
Install Visual Studio 2022
Install .NET Core 6.0 SDK
1: Open Visual Studio 2022
If you have not installed it yet please go and install it first.
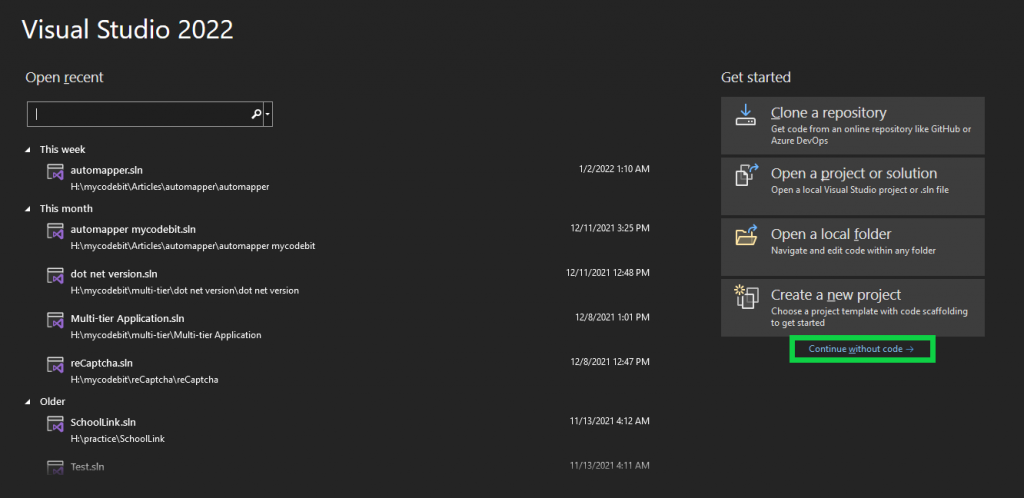
Open Visual Studio 2022 and click on continue without code.

2: Create Project
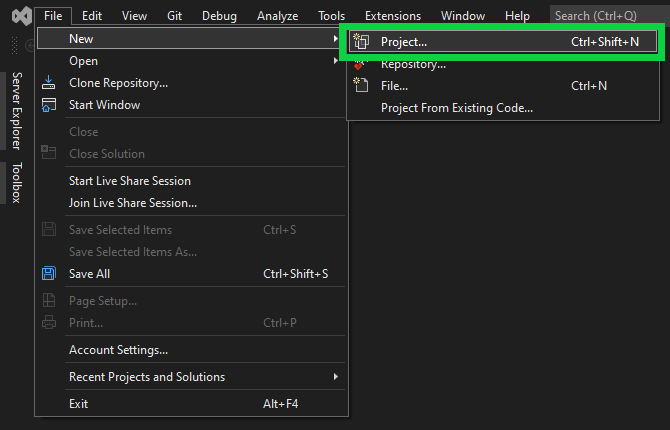
Now click on File, select New and click on New project.

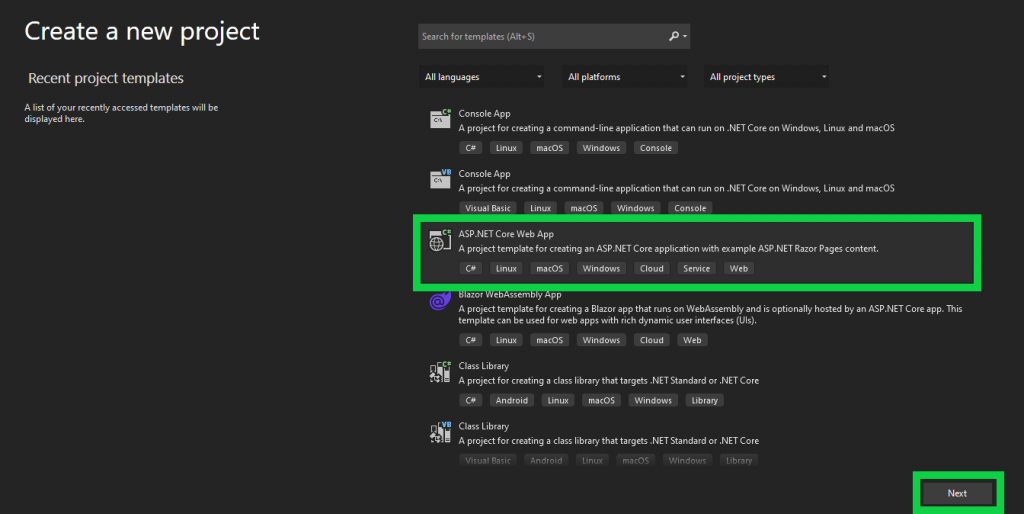
After the above step. Please select “ASP.NET Core Web App” and click on next as I did in the below picture.

3: Configure Project
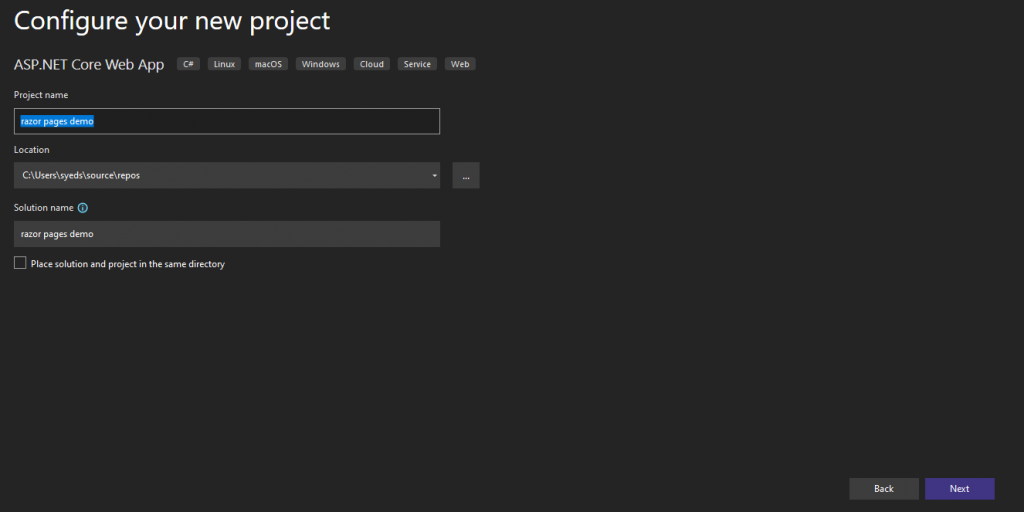
Now you will have a screen like this to configure your project. In this screen, you can give a name to your project like I did “razor pages demo” and select a dedicated location for your project as per your choice. You can also give a name to your solution file but if you do not give any it will automatically set by default project name. After configuration click on next.

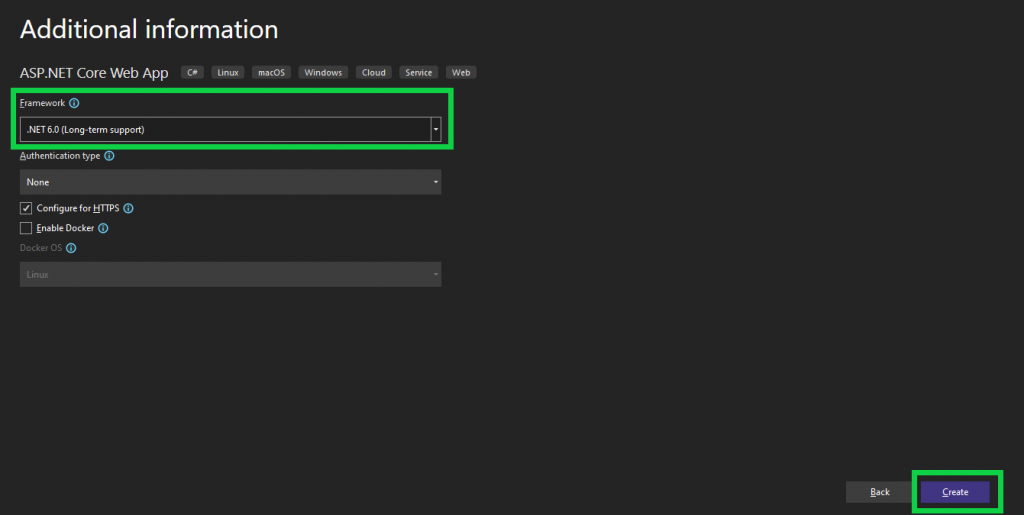
Now select “.NET 6.0” and click on create project.

After clicking on create it will create our ASP.NET Core 6.0 razor pages web application.
4: Folders
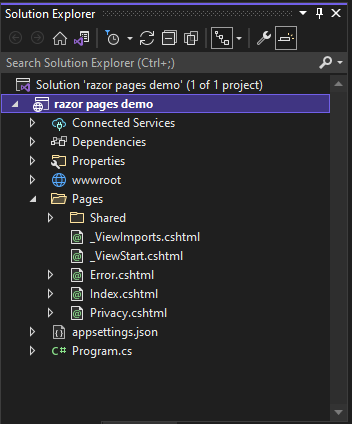
Now you can see this folder structure in your ASP.NET Core 6.0 application.

You can see the pages folder. Pages folder has all the razor pages (.cshtml).
If we open “program.cs” file. we can clearly see the configuration of razor pages and the pipeline of razor pages.

5: Run thee application:
Now, let’s run the application.

So here is our running application. You can make changes to this page by changing the code in “Index.cshtml” as I did.
Conclusion:
Try this tutorial and if you do not understand anything or face any issue while applying this method. Do not hesitate to comment below. MYCODEBIT team will try to respond ASAP.






